當在應用內設置好 Tolgee 翻譯後,就能利用 Chrome 插件工具 進行即時編輯。
當有掛載 DevTools 時,並且環境是開發環境且有設定 apiKey 跟 apiUrl 的時候就能使用插件工具,如果是在正式環境或是沒有先設定 apiKey 的話,就要在插件上另外輸入後才能使用。
當要請非開發人員參與翻譯的話就是請他們在 Tolgee 註冊帳號後各自辦理 apiKey 後開啟插件使用。
export function TolgeeBase() {
return Tolgee().use(FormatIcu()).use(DevTools()).updateDefaults({
apiKey,
apiUrl,
fallbackLanguage: "en",
});
}

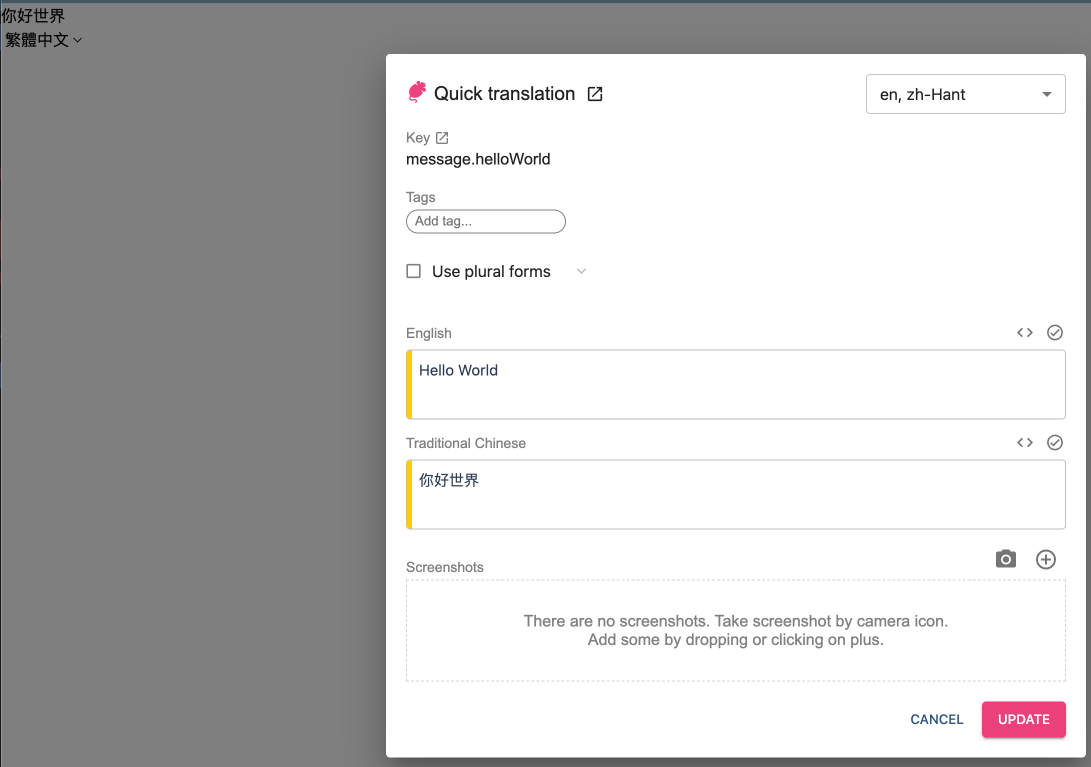
安裝好插件後 Mac 上鍵盤按著 cmd + alt 時游標放到翻譯的字串上就會出現紅框,點擊後就會出現編輯畫面。Windows 上應該是 win + alt 。

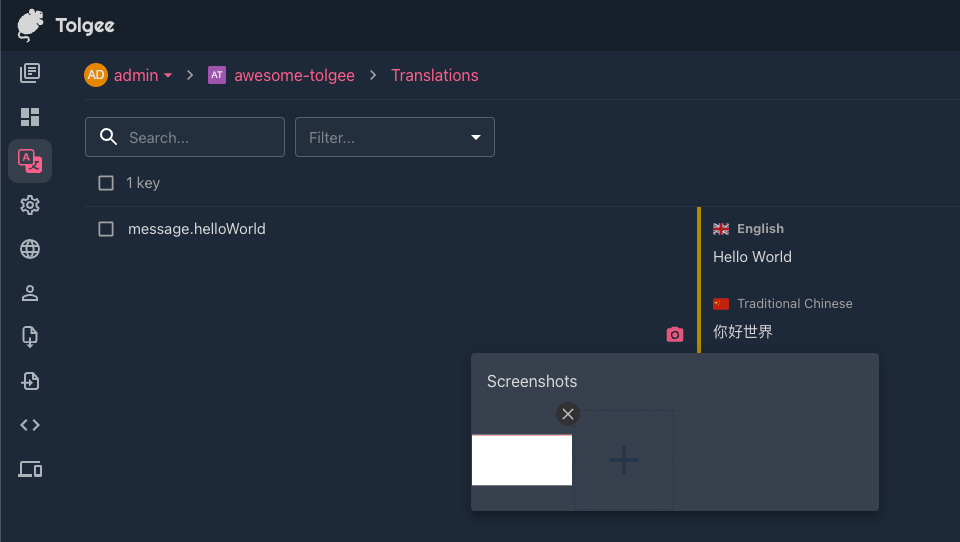
編輯視窗除了編輯翻譯外也能進行畫面截圖,標示出這筆翻譯用在哪個位置上,當翻譯用在多個位置上時非常方便,能讓人不用實際操作應用就知道翻譯的使用情況

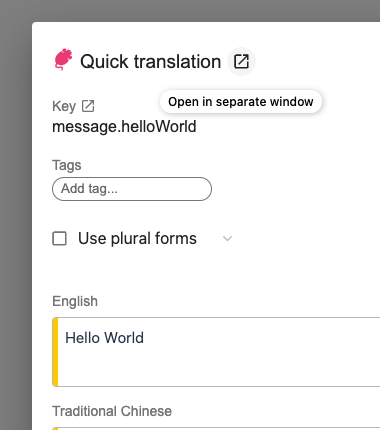
有些情況下會出現打開翻譯工具卻無法編輯的情況,像是編輯彈出視窗上的翻譯的時候,這時只要選將翻譯工具另開視窗就能使用編輯。

這個工具能夠讓非開發人員更輕鬆直觀的編輯翻譯,非常好用。
